Rise Platform Unification
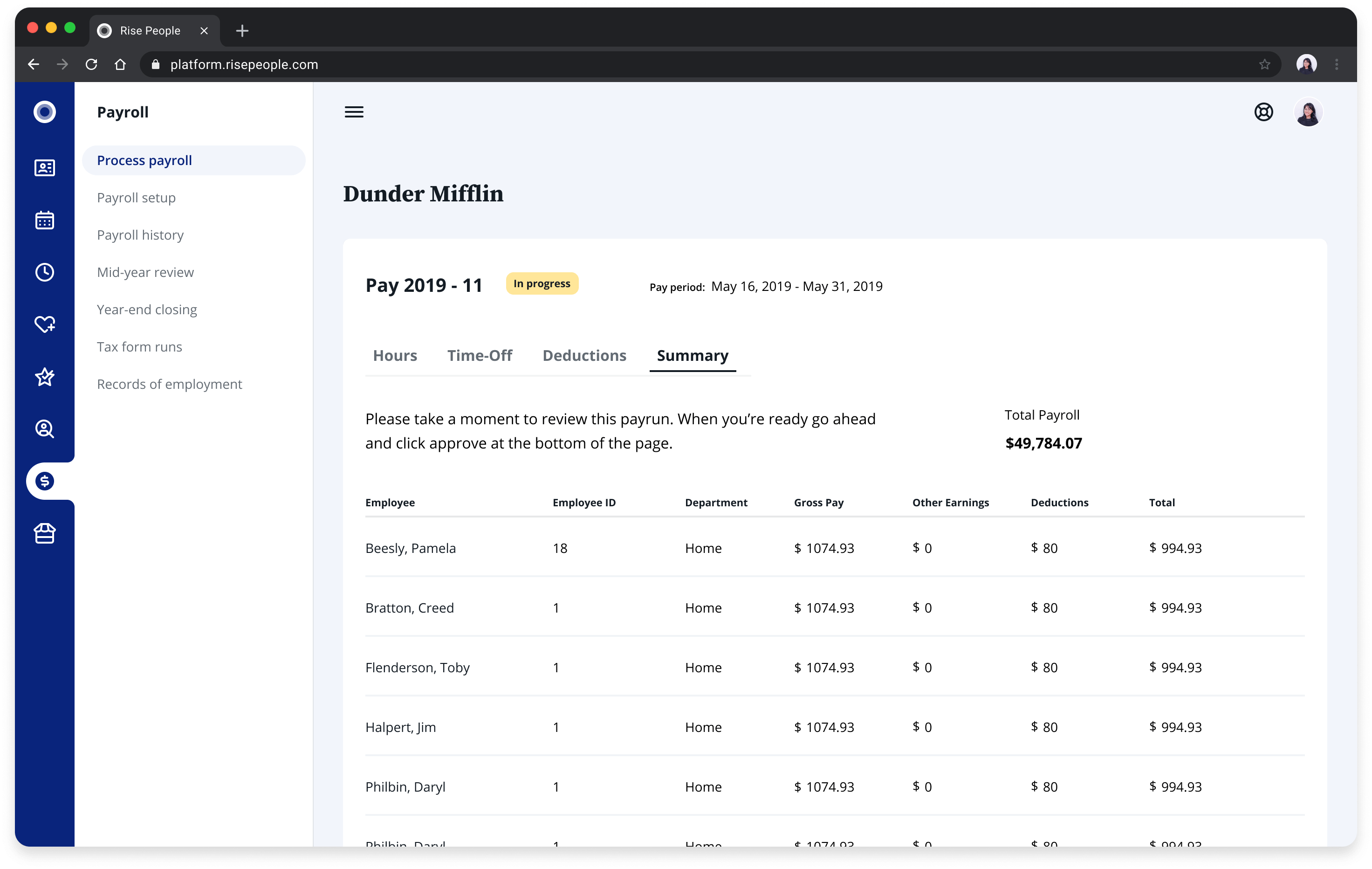
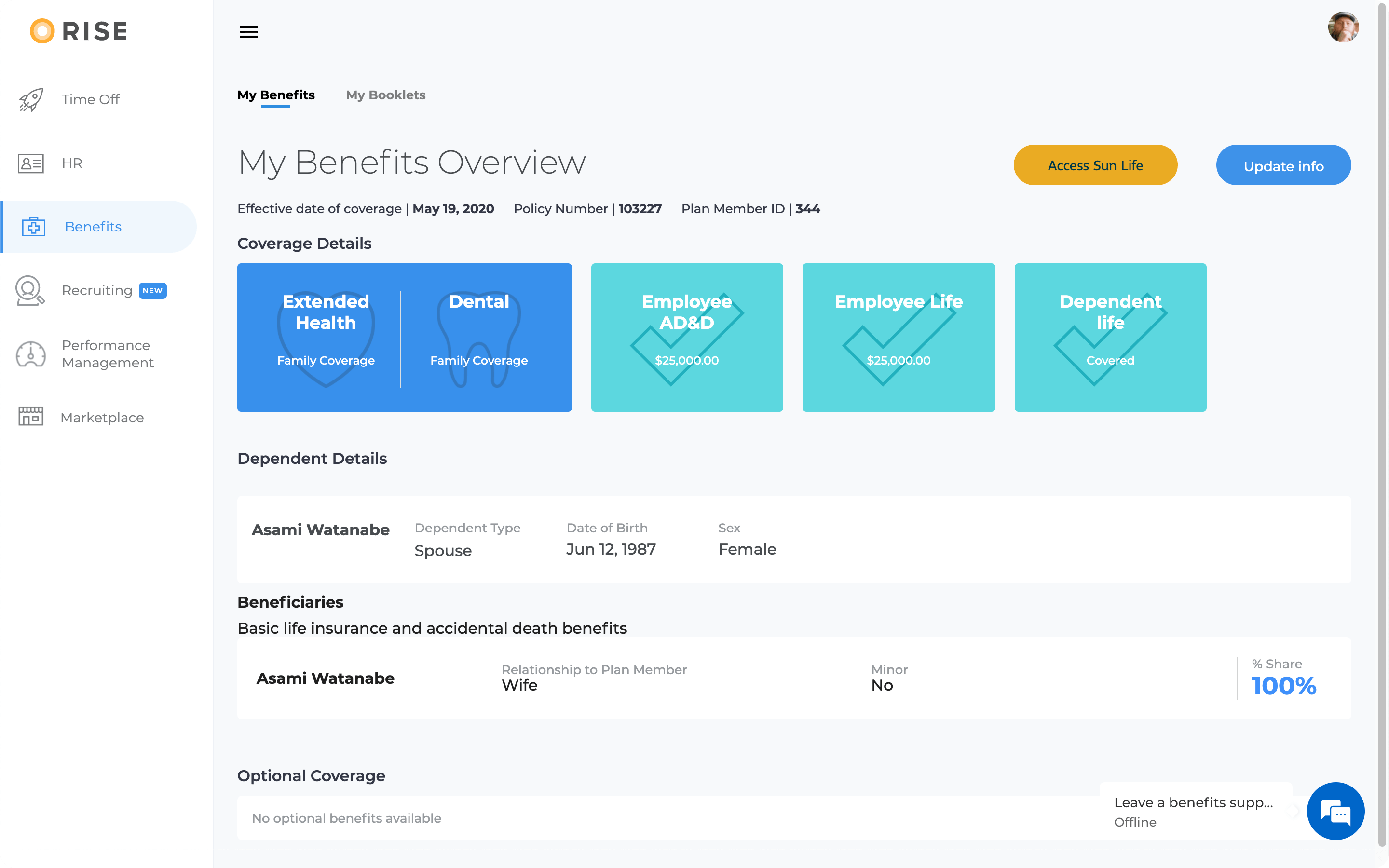
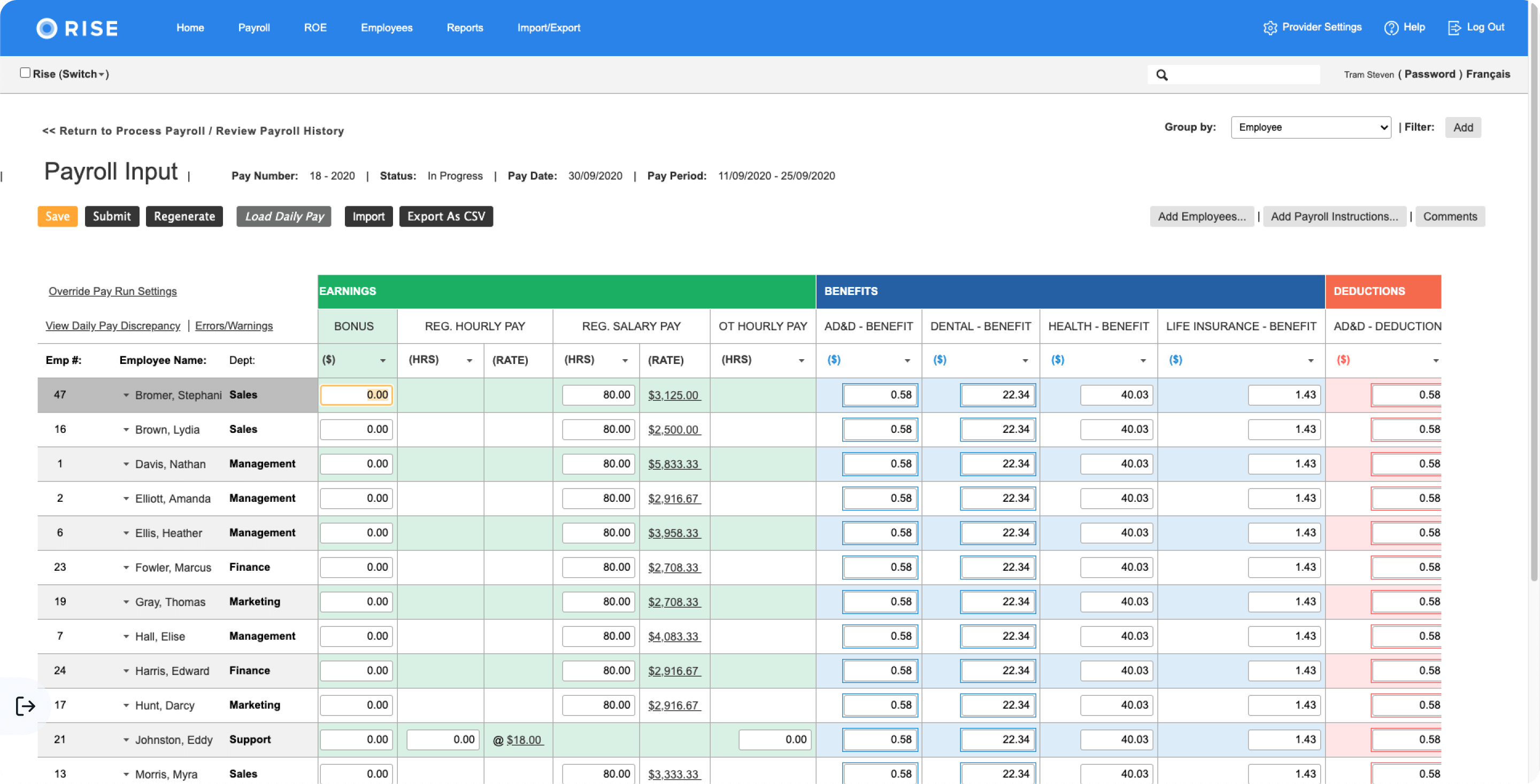
Rise People is an HRMS that unifies HR, Benefits, and Payroll into an easy-to-use, all-in-one platform. It helps organizations manage all aspects of their business from hiring and onboarding new talent to managing payroll, administering group benefits, and more.
COMPANY
Rise People, Inc.
ROLE
Senior Product designer
YEARS
2020 – 2021

My Role
As the Senior Product Designer on the platform team, I was tasked with unifying Rise People’s various products around a cohesive platform experience, through the creation of a comprehensive and modular design system. I was responsible for the end-to-end design of several platform-related projects such as multi-factor authentication, redesigning the platform’s information architecture, and refreshing the UI of all core products, working closely with each team’s dedicated product designer. I also helped to fill the role of Product Manager for the UI unification project, working with the Director of Product to define scope, write product documentation, and contributed to shaping the release plan.
I worked in collaboration with the CTO and Engineering Manager to ensure that our scope was technically viable and would meet our end-of-May deadline, and tracked design progress through the different stages of the project by creating a design roadmap. I also worked in parallel with the Product Design Manager to ensure that our UI unification efforts were consistent with the brand refresh being done in parallel.

The challenge
Rise People was originally built as a payroll platform that enabled clients to manage all aspects of their organization’s payroll. As their client base grew, and new opportunities within presented themselves, products like recruiting, benefits, people management, and time tracking were added to keep up with the increased competition from platforms like Humi and Bamboo. However, this rapid expansion was done without proper planning which resulted in each product being built with its own unique set of UI patterns and user experience. This created several problems for both Rise and their clients, for example:
- Because each product was so unique, users had to continually readjust their mental model whenever they switched between multiple products. For example, if a user navigated from HR to Benefits, they were presented with an entirely new experience, which caused frustration and additional cognitive load.
- The lack of consistency was negatively impacting people's perception of the product. Because each product was designed using a different design language, clients had a hard time picturing Rise as an all-in-one platform. With increased competition in the market, there was pressure to reduce churn and increase adoption by providing clients with a single platform for all their organization’s needs.
- Having to maintain codebases for multiple front-ends was impacting the velocity at which the R&D teams could work. The added complexity of multiple front-ends made it hard to scope work across multiple products. By introducing a standardized navigation structure and reusable components we could increase the speed at which design and development could work, creating more opportunities for discovery, research, and testing.
Through ongoing customer interviews, surveys, and user testing, we quickly identified that the biggest impact we could make to the user experience was to replace each unique navigation with centralized, component-based, navigation. Due to a lack of resources, we couldn’t do a complete overhaul of the platform, and so instead we staged the work in a way that allowed us to provide the most up-front value with the least amount of work.



Methods
Rise People has adopted elements of Basecamp’s Shape Up, a framework that involves “shaping” a project into a fixed 6-week time frame with a variable scope. Although elements of Shape Up are clearly defined, especially during the production or “building” phase, it doesn’t account for design discovery very well. I opted to use aspects of the British Design Council’s Double Diamond framework as a way to bring clarity and research to the product from discovery through to developer hand-off (WIP).
Discovery
By talking to various clients we had a good understanding of the frustration that supporting multiple front-ends was causing our clients, users and internal teams. This was further confirmed while conducting remote user testing sessions to validate our design direction, which was positively received by our test group. I also used several other design methods to understand and validate our work, such as:
- Conducting a component audit of the existing navigation structure to uncover commonalities between the different navigation patterns.
- Did extensive responsive layout studies to define breakpoints and standards for mobile, tablet, and web.
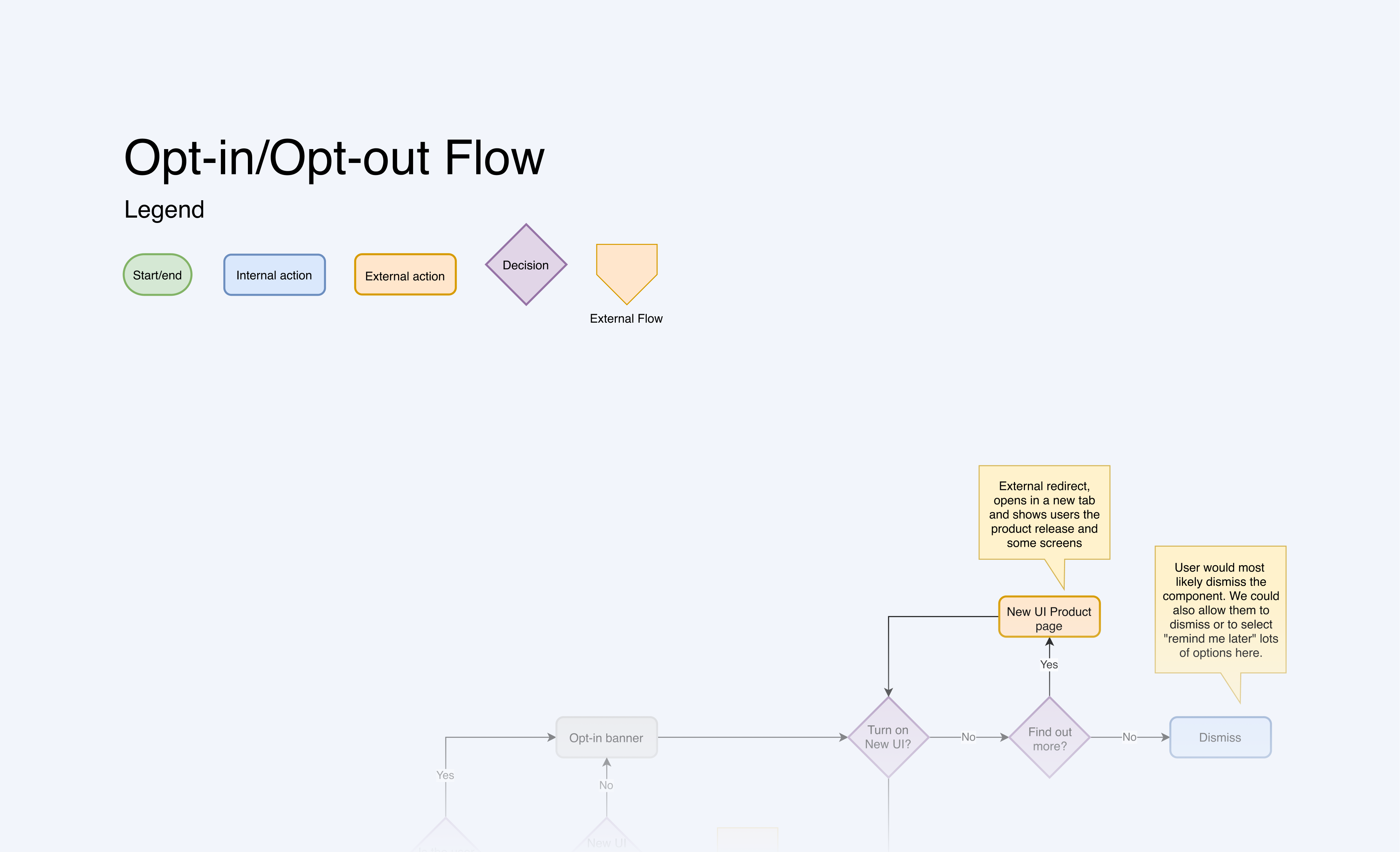
- Created user flows and an information architecture diagram to communicate the new navigation structure to business stakeholders and platform engineers.
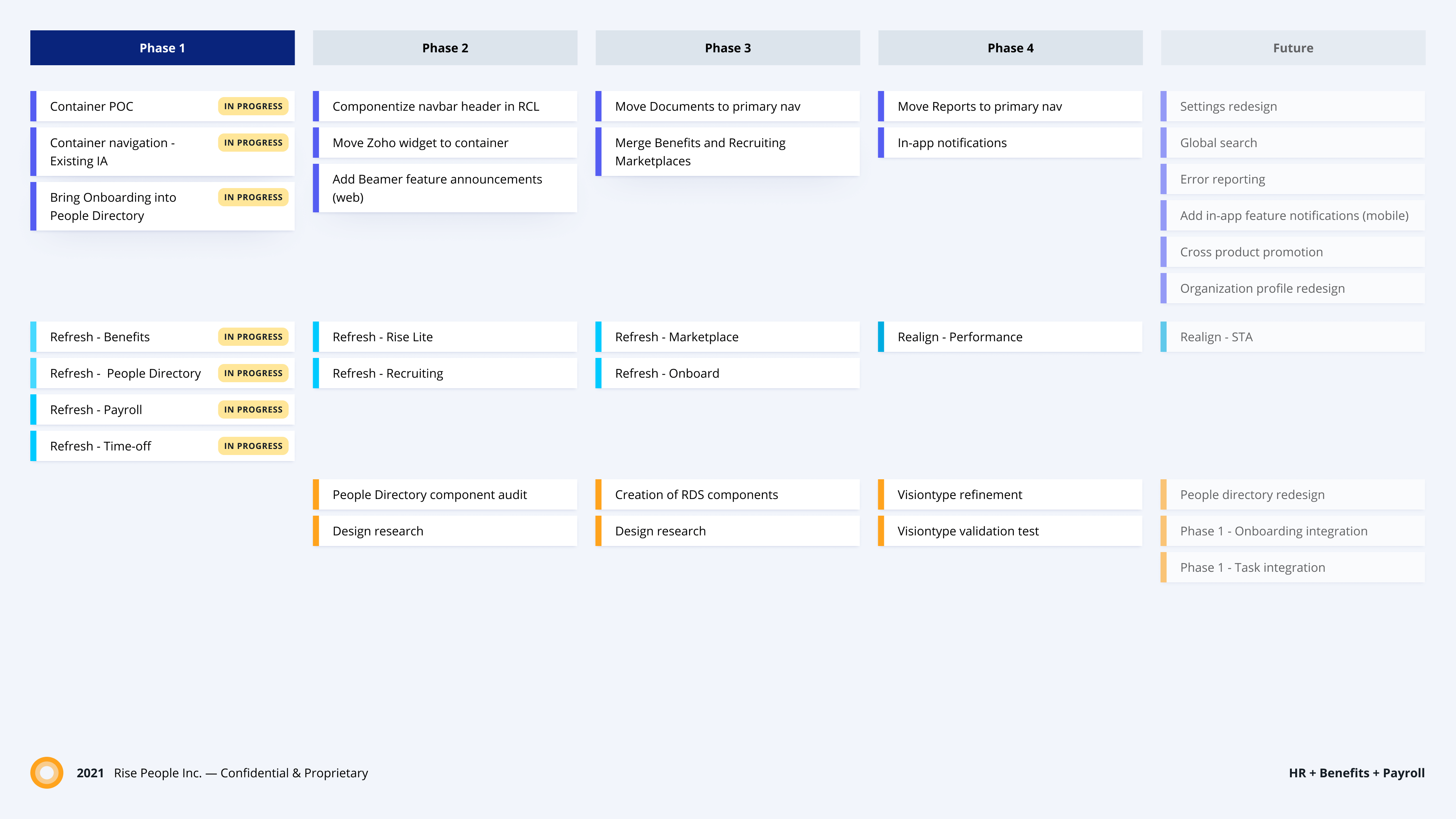
- Created a design roadmap to define a staged approach to future design work related to our unification efforts.
- As mentioned above I also conducted remote user testing sessions with existing clients and documented these findings in a user testing report that could be shared throughout the organization.
Implementation
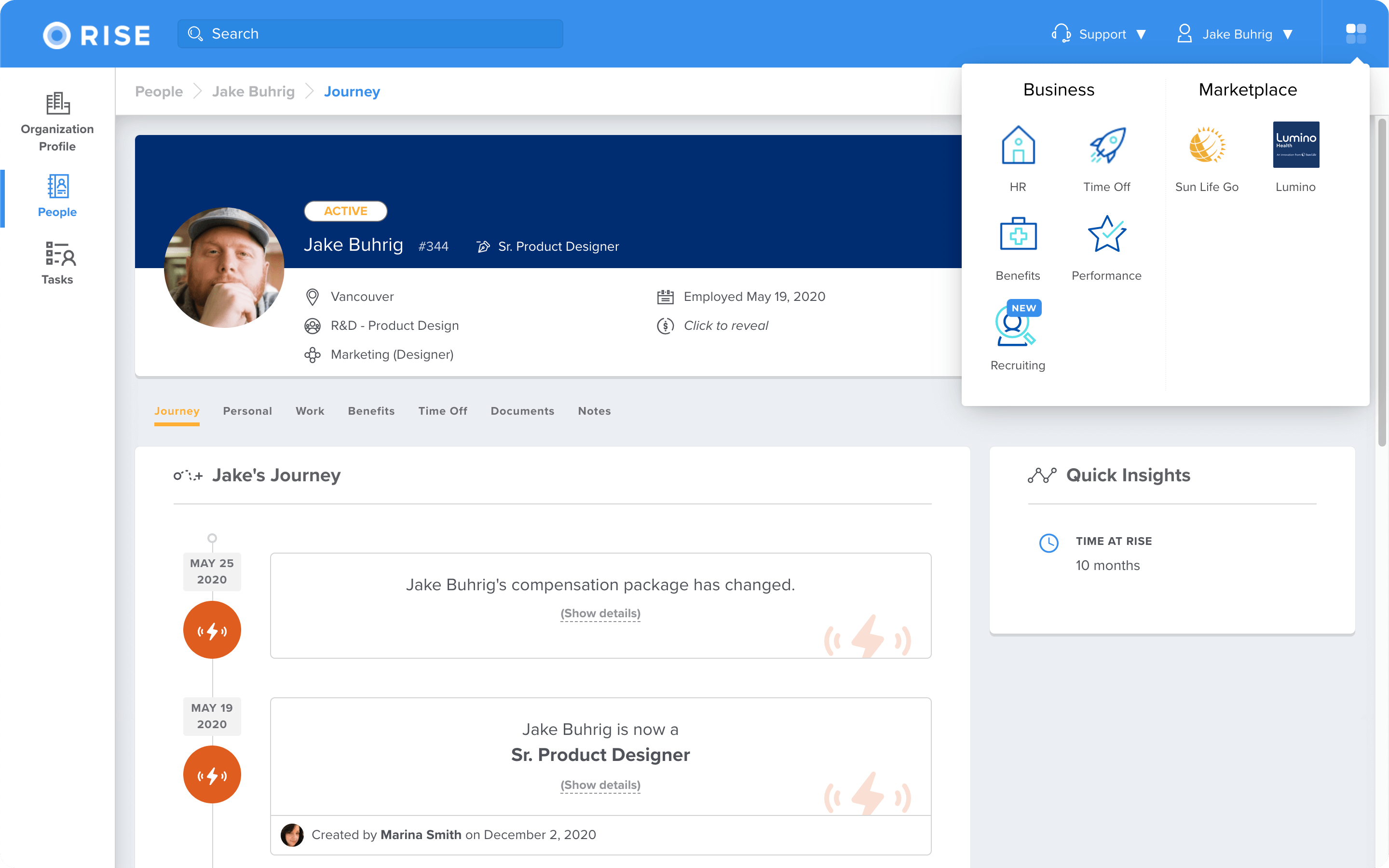
Once we had validated our direction and created a plan, we worked on scoping out the first iteration of the navigation structure, making sure we accounted for any existing dependencies. We wanted to make sure that our users would keep existing features, while also allowing for future enhancements like:
- Notifications
- Product updates
- Advanced search
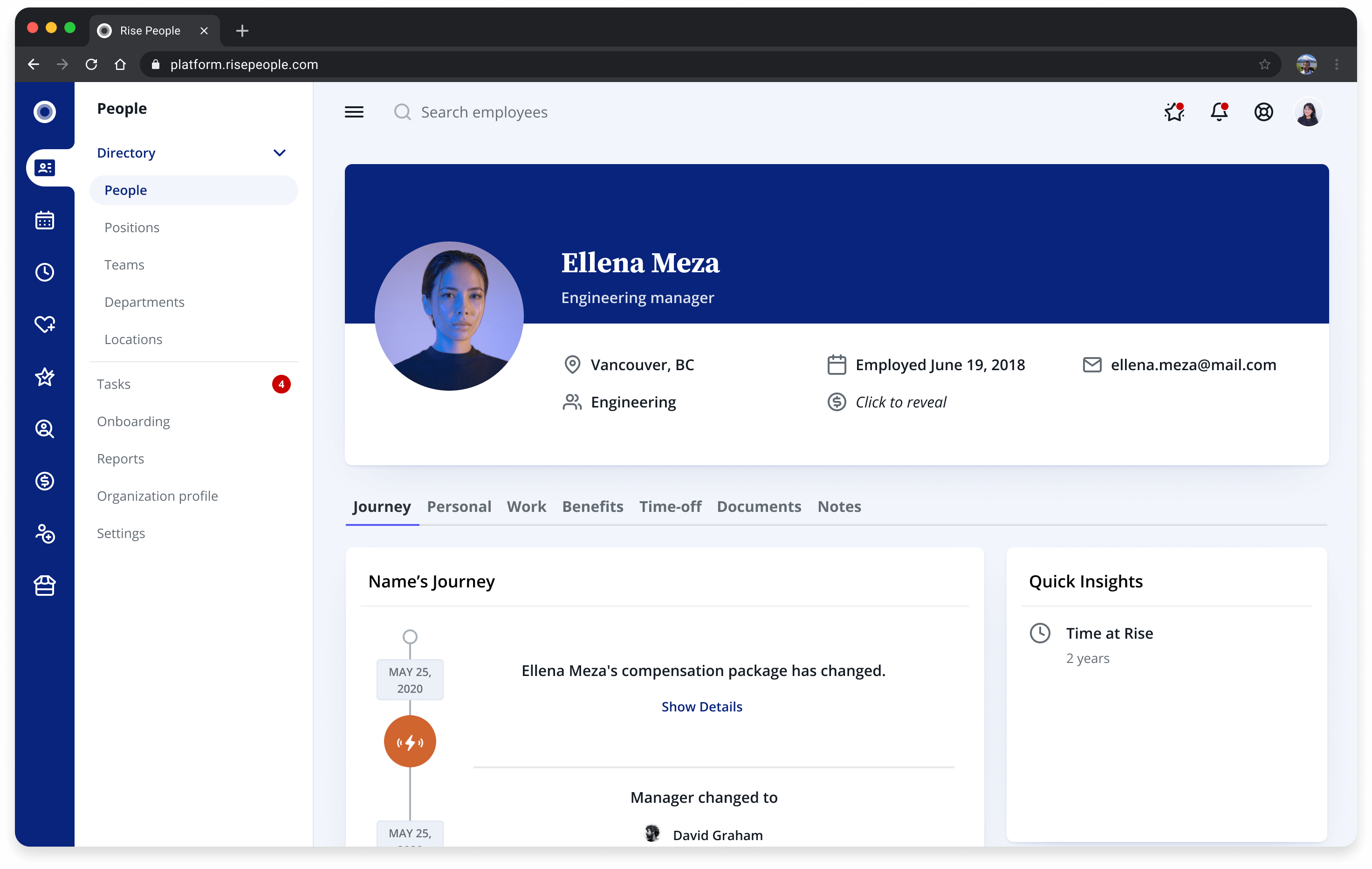
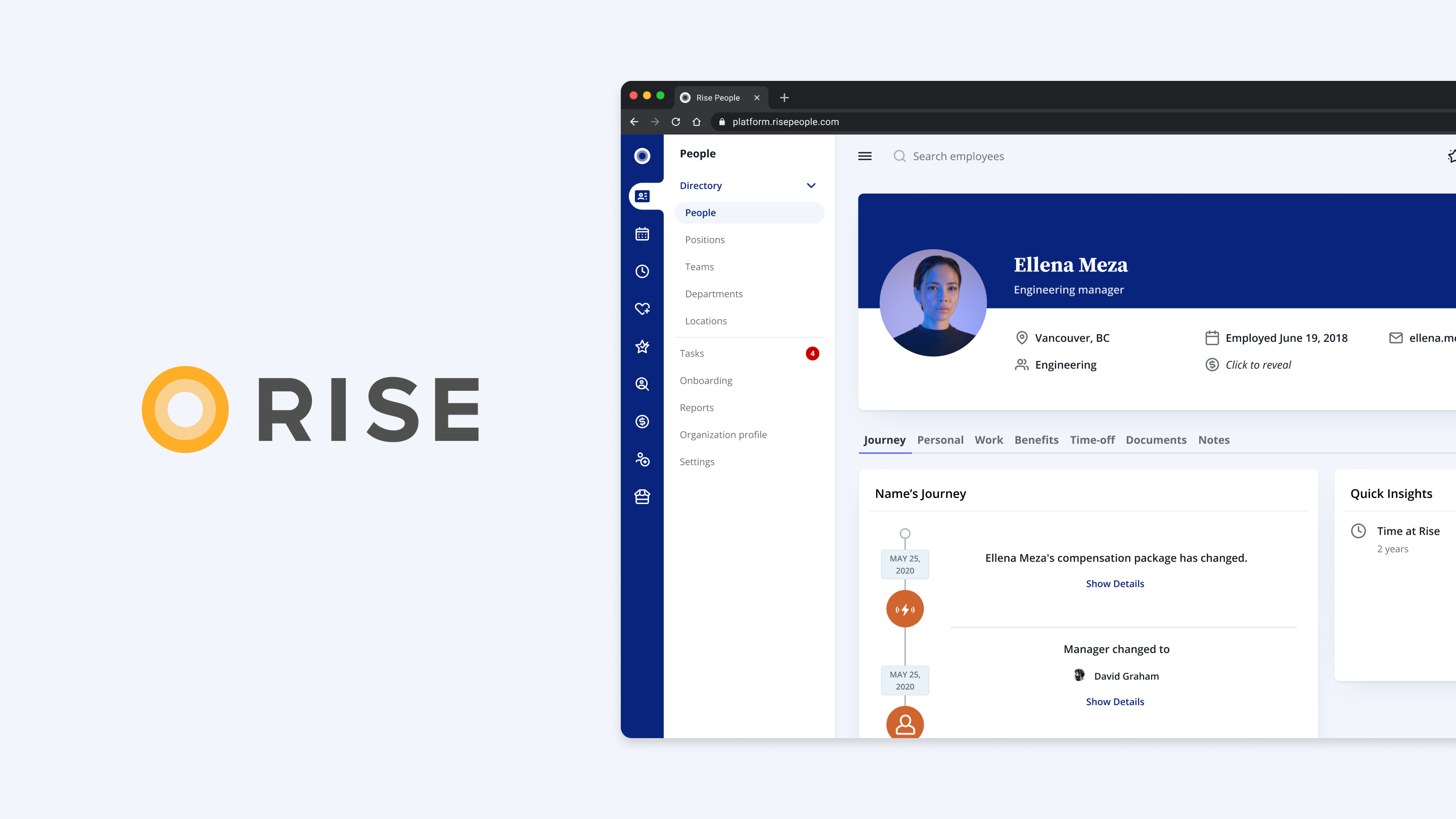
- A unified People Directory that would be available to all of Rise People’s clients (currently this is only available to those with the HR product).
UI Refresh
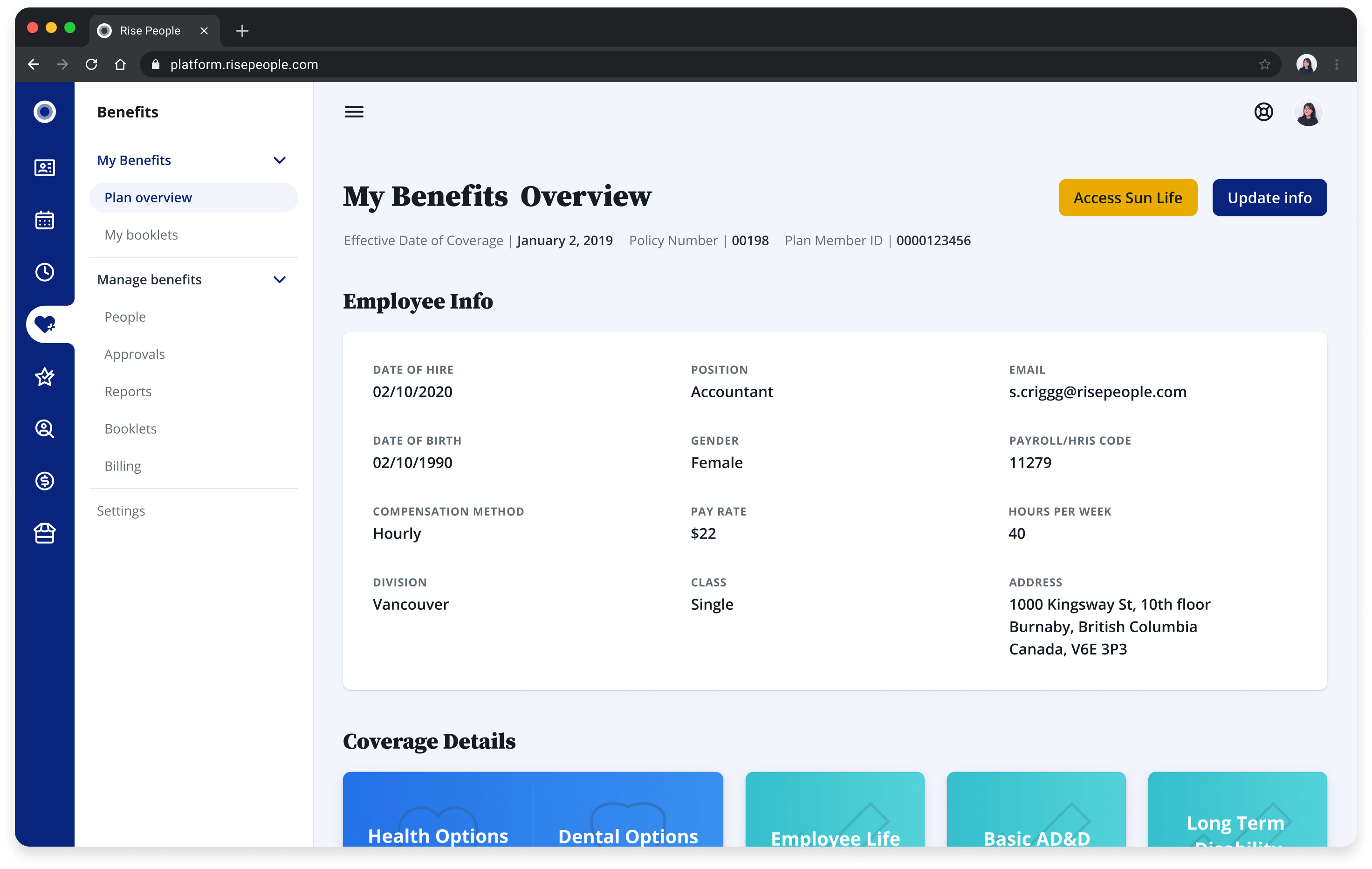
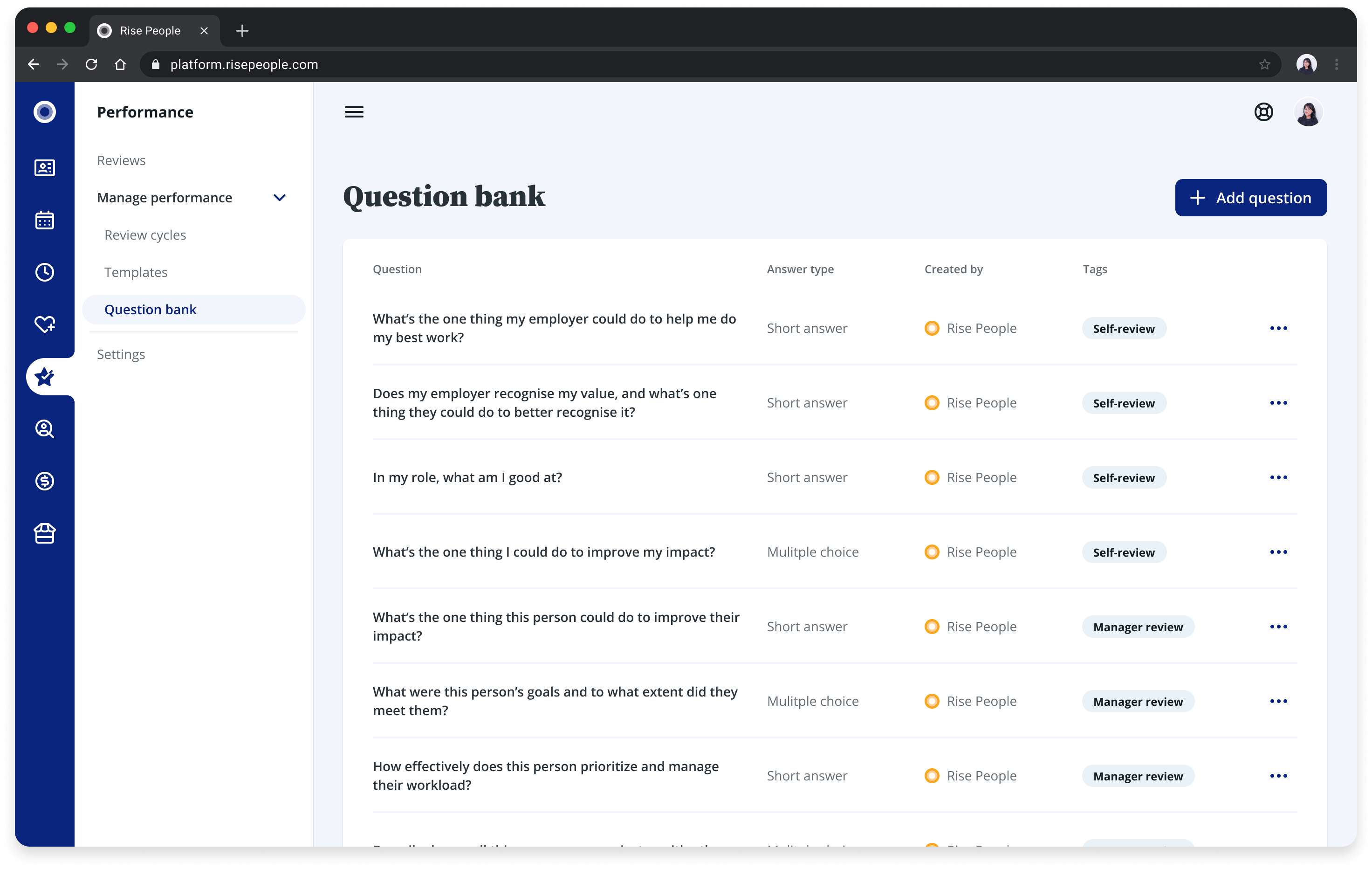
Because we were introducing a new navigation structure and UI, we needed to ensure that the overall product experience would feel cohesive. However, we didn't have the time or resources to do a full redesign of each product. Instead, we focused on refreshing common elements like buttons, typography, colour, border-radius and shadows. We made minor improvements to the experience as long as it didn’t add to the scope of the project.
As part of our UI unification efforts, I led a team that consisted of three product designers who were each responsible for applying our new set of UI patterns and standards to their respective products (Payroll, Benefits, and HR). This allowed me to focus on providing the team with feedback, ensuring that design system standards were adhered to and that work was delivered on time. I also acted as the primary point of contact for the external front-end engineers who were put on the project.
Results
Although this project is still in progress and set for release at the end of May, our test results proved that the new navigation was a drastic improvement over the existing experience. Feedback from those who tested the new navigation was overwhelmingly positive, and many asked when it would be available. As a way to provide a quantitative measurement of our test results, I used the System Usability Scale which uses a standard set of questions to provide a score based on ease of use and learnability of the product. Our new navigation structure received an average test score of 89.5/100, a score that exceeds user expectations.
Copyright © 2020 Jake Buhrig