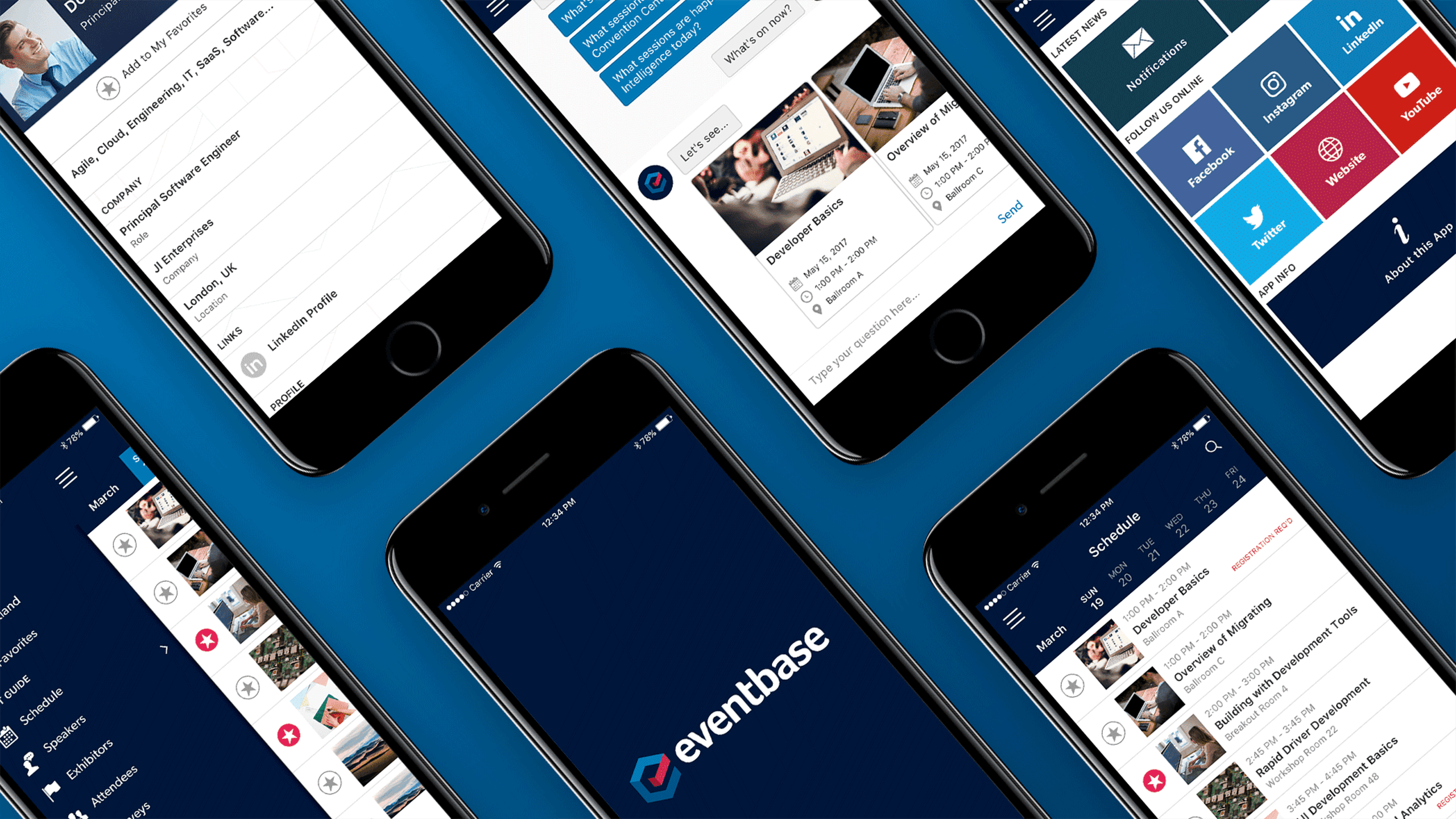
The Eventbase Mobile App Platform
The Eventbase mobile app platform
The Eventbase mobile app platform.
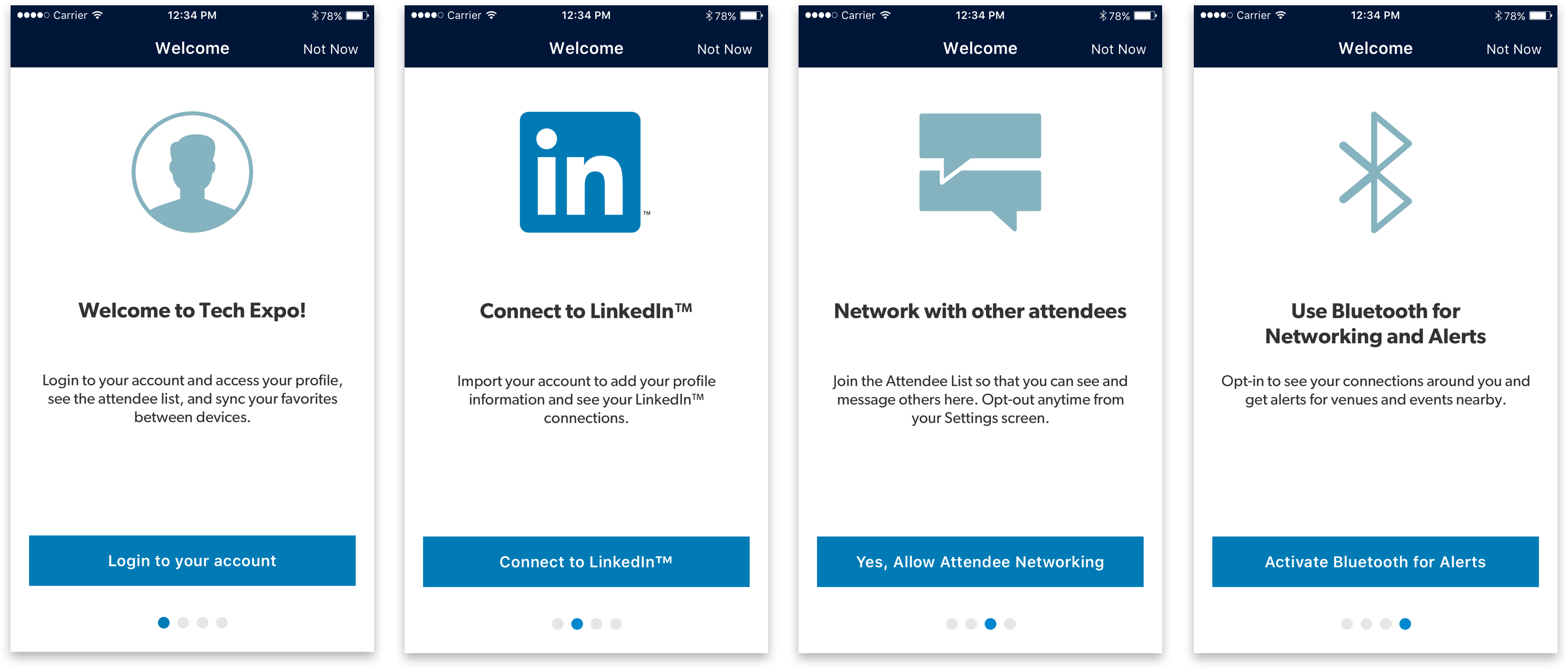
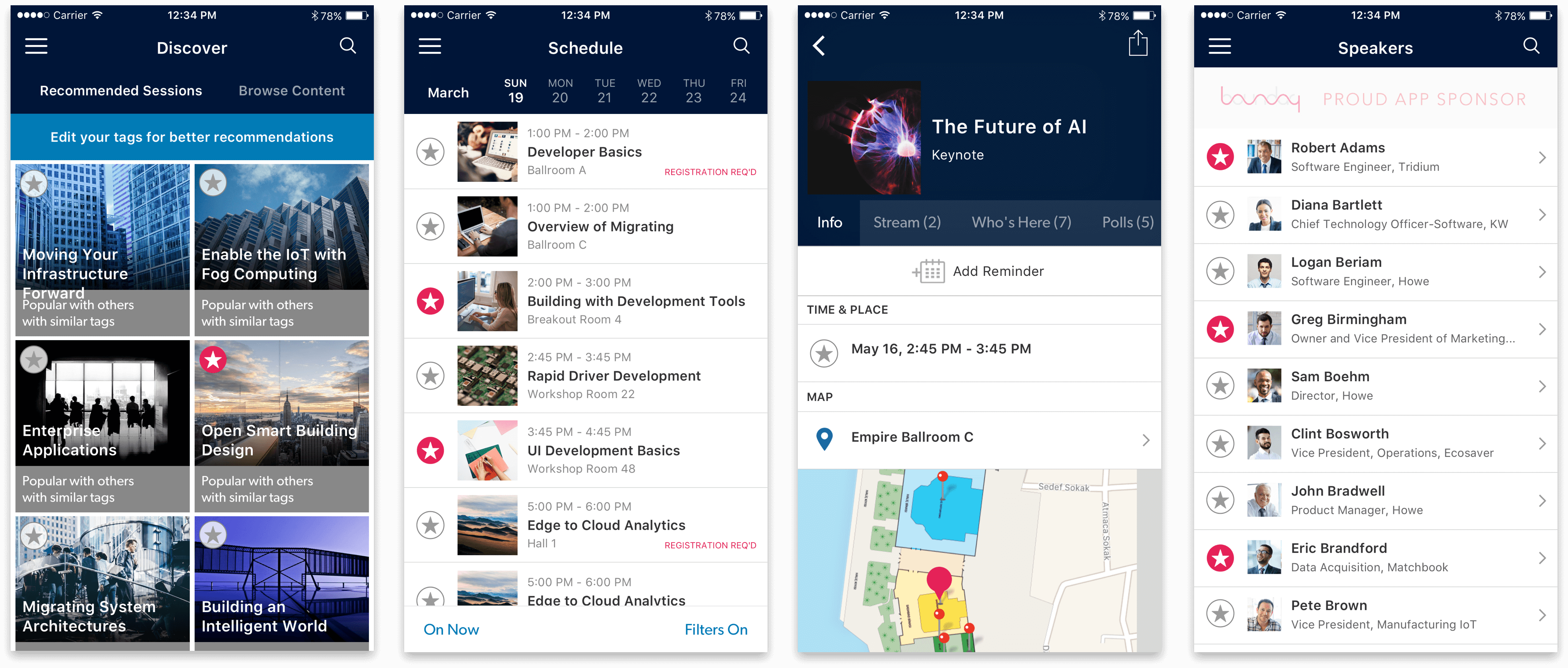
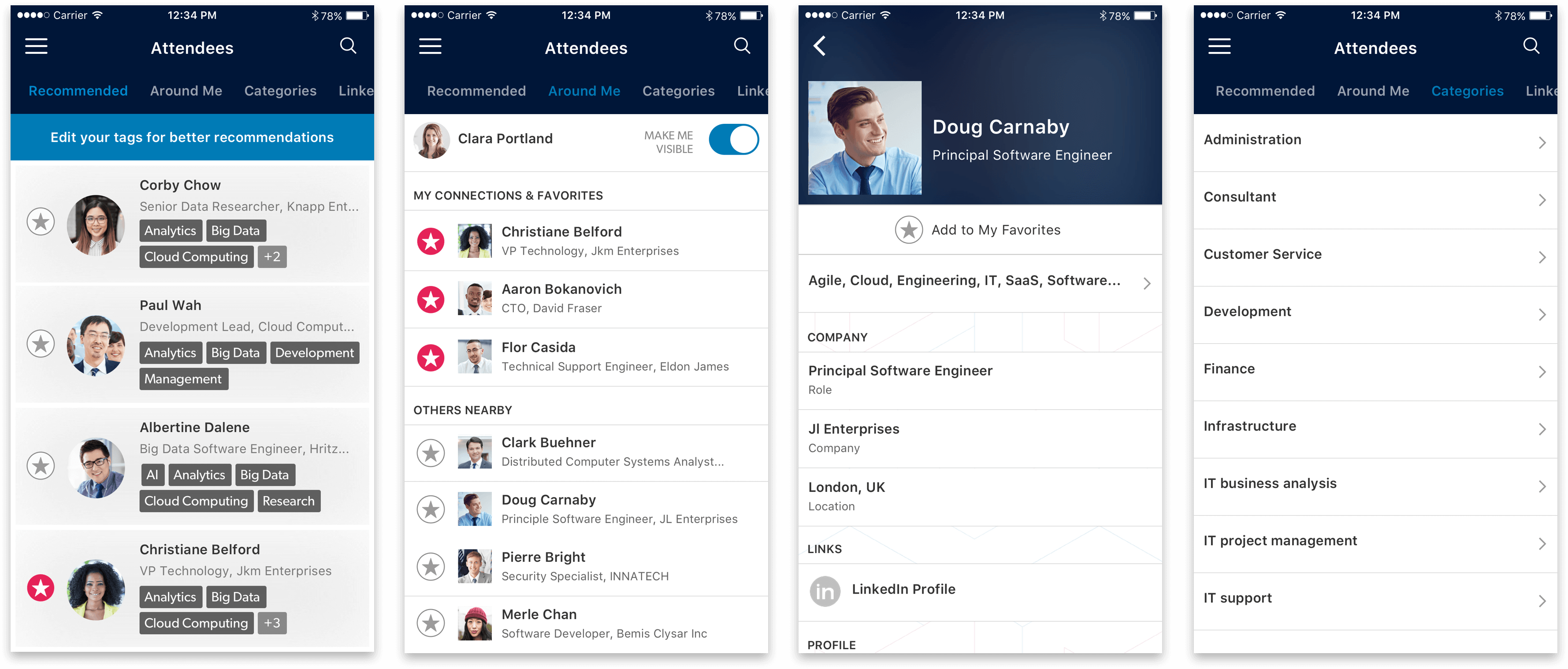
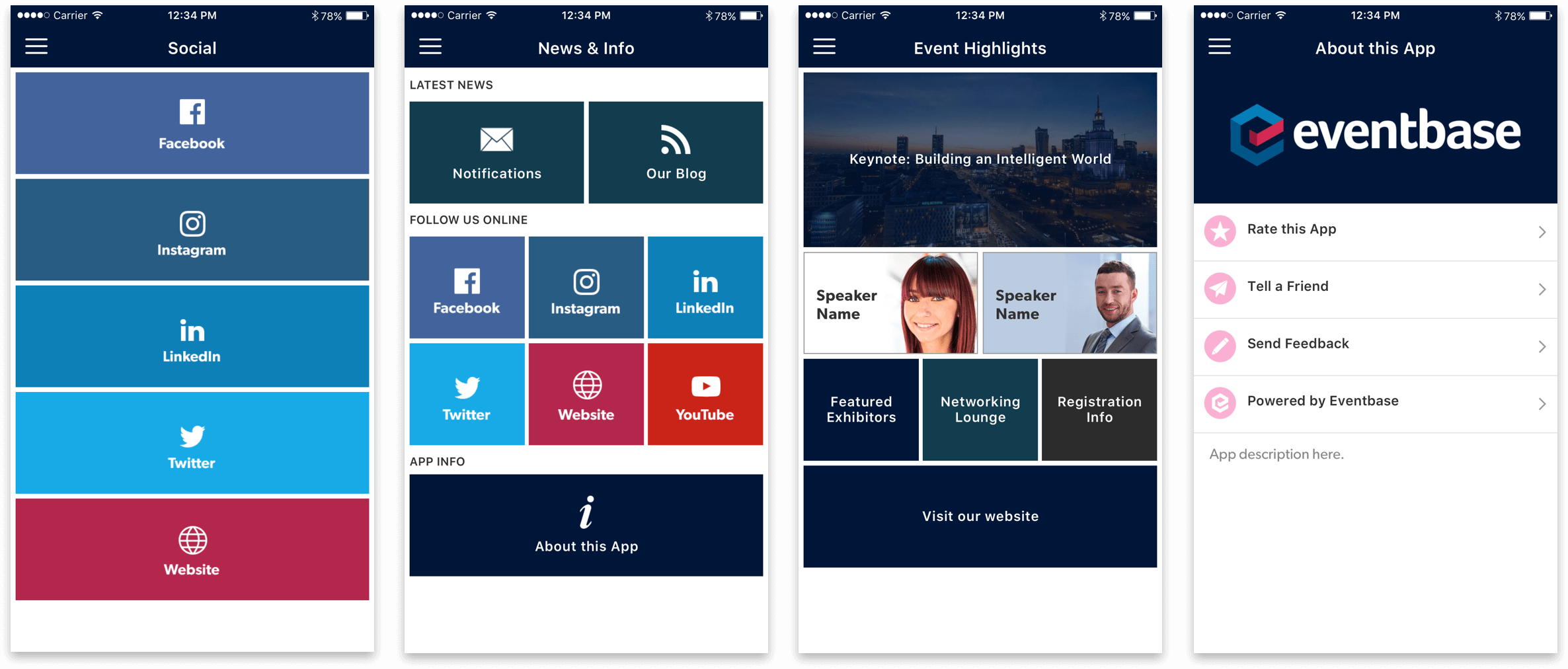
The Eventbase mobile app platform allows event organizers and internal teams at Eventbase to create configurable, custom branded apps, that provide attendees with an engaging and interactive event experience complete with networking opportunities, session recommendations, and more.
COMPANY
Eventbase Technology
ROLE
UX/UI Designer &
UX/UI Design Lead
YEARS
2015 – 2018
AWARDS
Event Technology Awards,
2014 – 2017
Webby Awards, 2017
COMPANY
Eventbase Technology
ROLE
UX/UI Designer &
UX/UI Design Lead
YEARS
2015 – 2018
AWARDS
Event Technology Awards, 2014 – 2017
Webby Awards, 2017

My Role
My Role
My Role
As a UX/UI Designer & Lead I was responsible for leading the design team in all aspects of design including quarterly planning, user research, user flows, Information Architecture, wireframing, prototyping, user testing, and visual design. I also defined and documented several design processes and workflow improvements such as a Jira ticketing process, design wiki, FAQ page, design mentorship program, and lead the creation of user testing guidelines.
Challenges
As Eventbase continued to grow, so did the needs of our clients, who were increasingly stretching the limits of what the mobile app platform was capable of. This was problematic for 2 reasons:
- It impacted the user experience and reliability of the platform.
- It required more time for clients and delivery teams to create and update apps, putting pressure on the already tight submission deadlines.
Working in collaboration with the mobile dev and product management teams we focused on improving the reliability and efficiency of the mobile app platform by redesigning several existing features like the event selector, session registration, chatbot, and app theming.
It wasn’t enough to just focus on the mobile experience however, we also needed to redefine the way we built and improved upon the mobile app platform which meant finding a better design process that focused on user needs.
As Eventbase continued to grow, so did the needs of our clients, who were increasingly stretching the limits of what the mobile app platform was capable of. This was problematic for 2 reasons:
- It impacted the user experience and reliability of the platform.
- It required more time for clients and delivery teams to create and update apps, putting pressure on the already tight submission deadlines.
Working in collaboration with the mobile dev and product management teams we focused on improving the reliability and efficiency of the mobile app platform by redesigning a number of existing features like the event selector, session registration, chat bot, and app theming.
It wasn’t enough to just focus on the mobile experience however, we also needed to redefine the way we built and improved upon the mobile app platform which meant finding a better design process that focused on user needs.
Results
The result was a well-defined process for the product design team, the creation of component-based UI Kits for product and delivery, and the redesign of key features. These improvements helped streamline the design and development process by reducing communication between teams, improved design hand-offs and created a common visual language for the mobile app platform.
The result was a well defined process for the product design team, the creation of component-based UI Kits for product and delivery, and the redesign of key features. These improvements helped streamline the design and development process by reducing communication between teams, improved the design hand-offs, and created a more cohesive design system that all designers could work with and contribute too.
Process
This new process created a foundation for a more human-centric approach to design by focusing on 8 key aspects:
- MVP Kick-off
- Discovery
- User research (Qualitative and Quantitative)
- User flows
- Wireframing
- Prototyping
- User testing
- Design review
By reducing our scope and putting an emphasis on user research and testing, we were able to make more informed decisions that were based on user feedback, instead of assumptions. It also allowed for a more collaborative approach to design by incorporating developers in key parts of the process.
Process
This new process created a foundation for a more human-centric approach to design by focusing on 8 key aspects:
- MVP Kick-off
- Discovery
- User research (Qualitative and Quantitative)
- User flows
- Wireframing
- Prototyping
- User testing
- Design review
By reducing our scope and putting an emphasis on user research and testing, we were able to make more informed decisions that were based on user feedback, instead of assumptions. It also allowed for a more collaborative approach to design by incorporating developers in key parts of the process.
Process
This new process created a foundation for a more human-centric approach to design by focusing on 8 key aspects:
- MVP Kick-off
- Discovery
- User research (Qualitative and Quantitative)
- User flows
- Wireframing
- Prototyping
- User testing
- Design review
By reducing our scope and putting an emphasis on user research and testing, we were able to make more informed decisions that were based on user feedback, instead of assumptions. It also allowed for a more collaborative approach to design by incorporating developers in key parts of the process.
Component-based Design
Using limited resources – Confluence, InVision, and Sketch we created component-based UI Kits for Android, iOS, and Windows that were based on the Atomic Design Method. Not only did these UI Kits make the designing of client apps more efficient, but it also helped maintain consistency of the platform by creating a central library that all designers could use and contribute too.
Component-based design
Using limited resources – Confluence, InVision, and Sketch we created component-based UI Kits for Android, iOS, and Windows that were based on the Atomic Design Method. Not only did these UI Kits make the designing of client apps more efficient, but it also helped maintain consistency of the platform by creating a central library that all designers could use and contribute too.
Using limited resources – Confluence, InVision, and Sketch we created component-based UI Kits for Android, iOS, and Windows that were based on the Atomic Design Method. Not only did these UI Kits make the designing of client apps more efficient, but it also helped maintain consistency of the platform by creating a central library that all designers could use and contribute too.



Copyright © 2020 Jake Buhrig